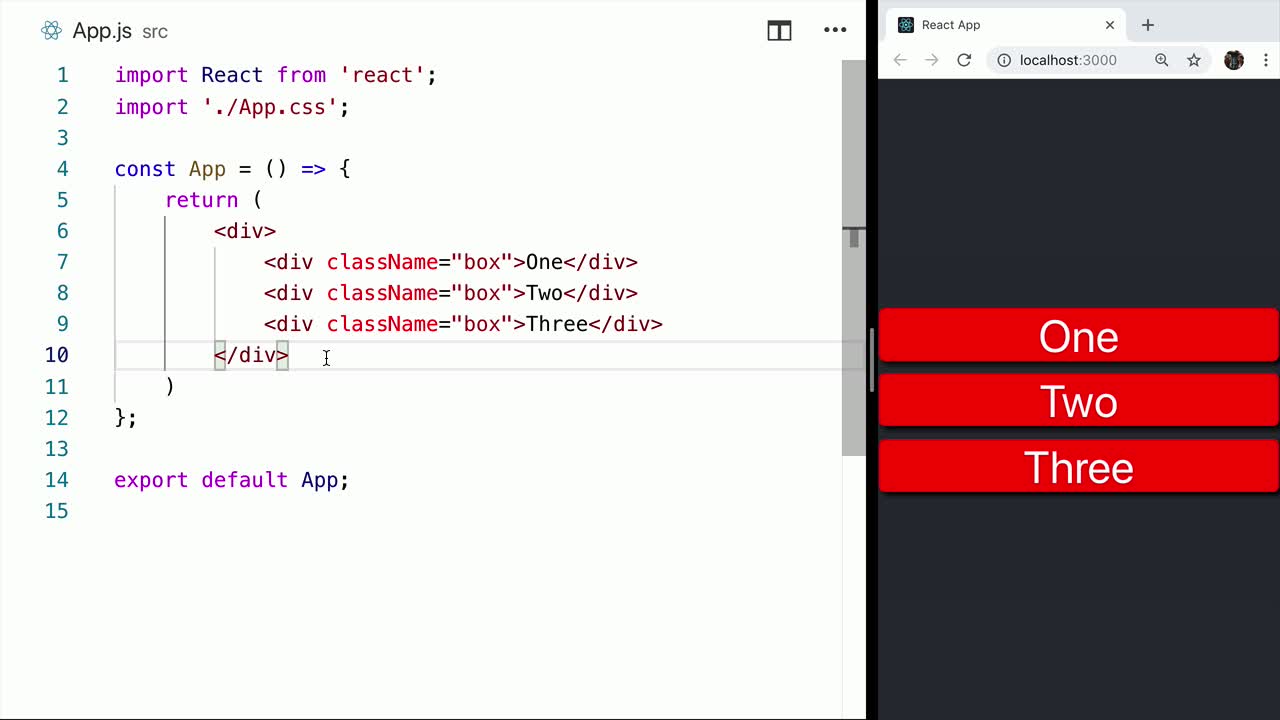
Make a Flexbox React Component. Components that scale with the size of… | by Kris Guzman | Better Programming

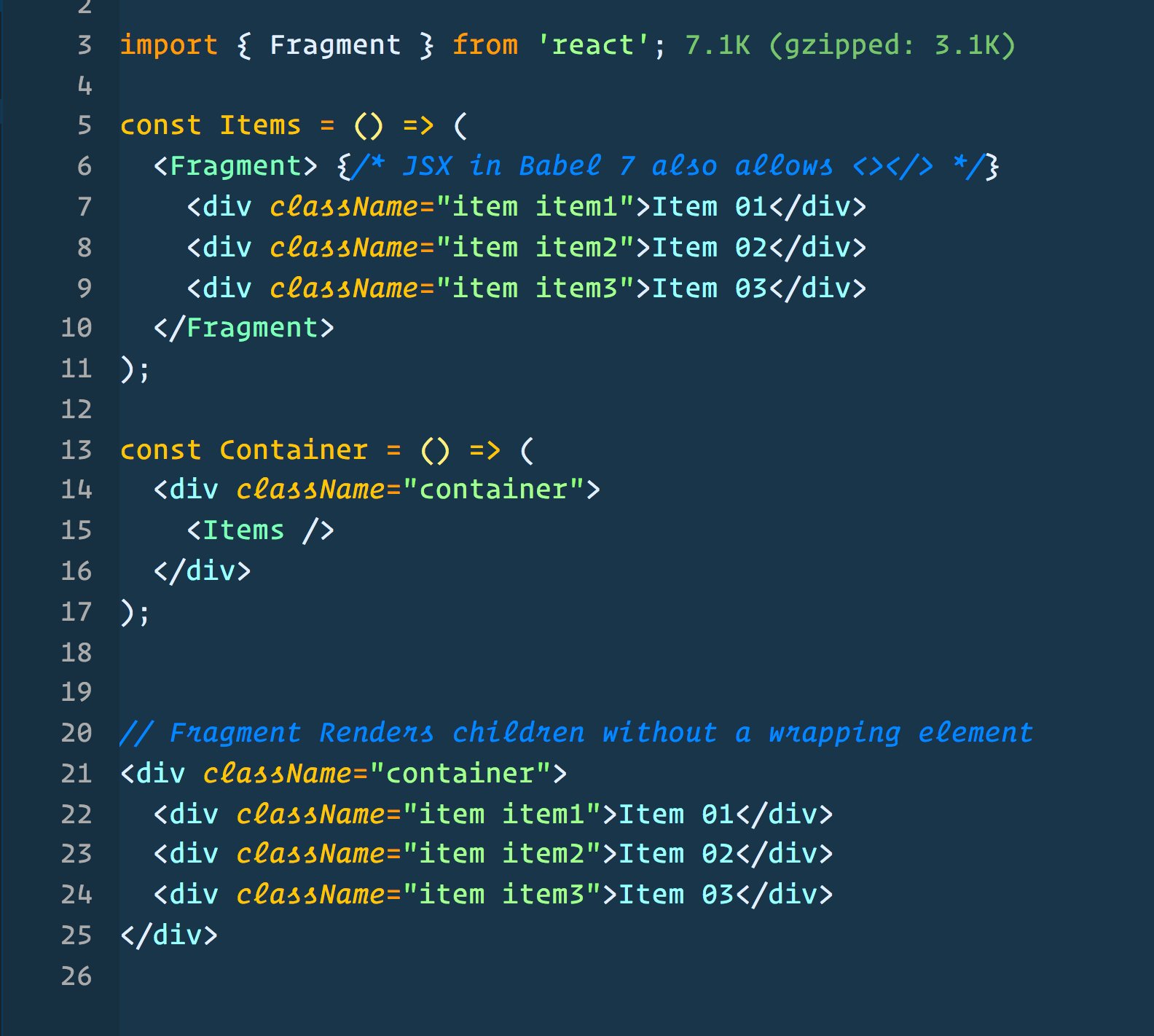
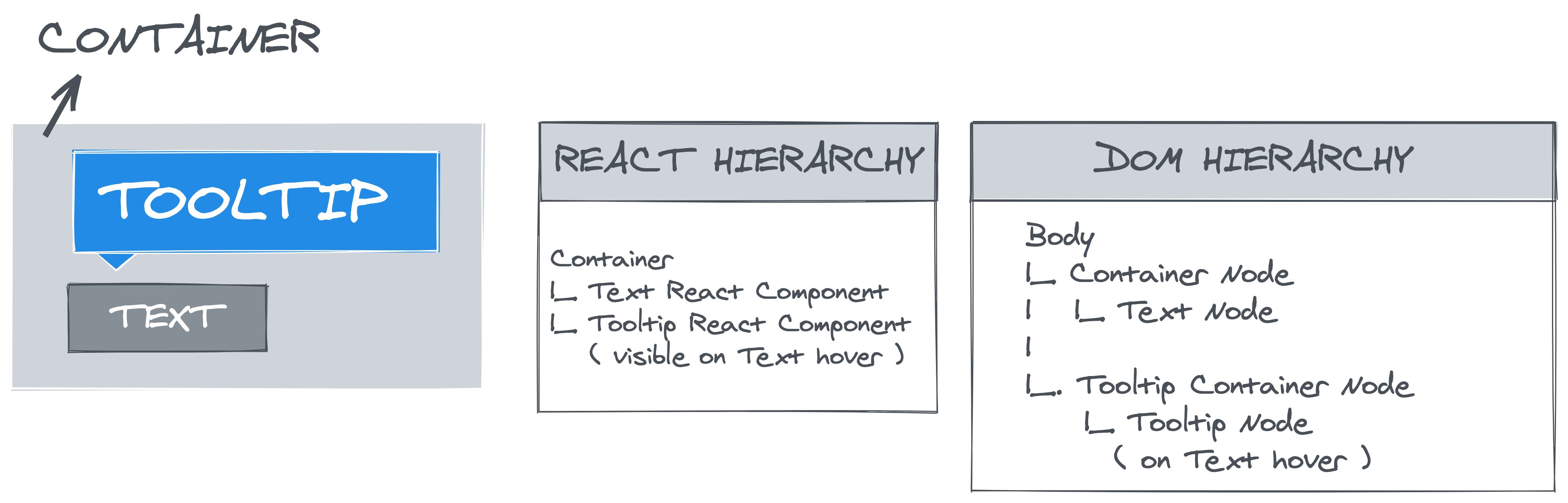
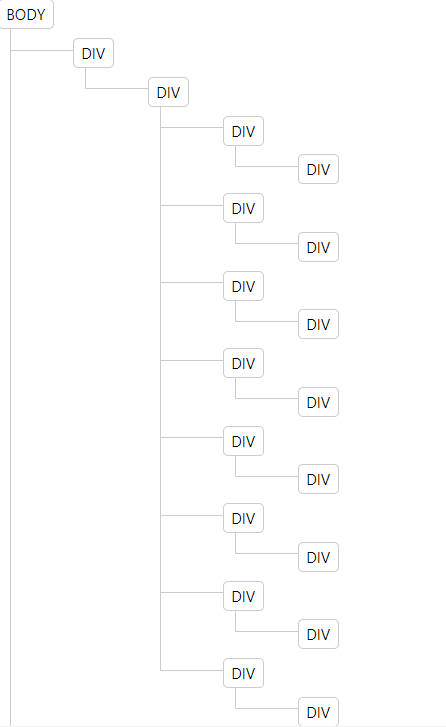
What are React Fragments or the React Empty Tags? When to use it? How does it help? — React JS Learning Series #2 | by Partha Roy | Fasal Engineering | Medium