3D programming in HTML5 using three.js Canvas and WebGL – PART 1 creating a rotating cube – John Stejskal : Software and Game Developer

JavaScript HTML Game Development Tutorial 2 - Drawing Stretched and Rotated Sprites on Canvas - YouTube










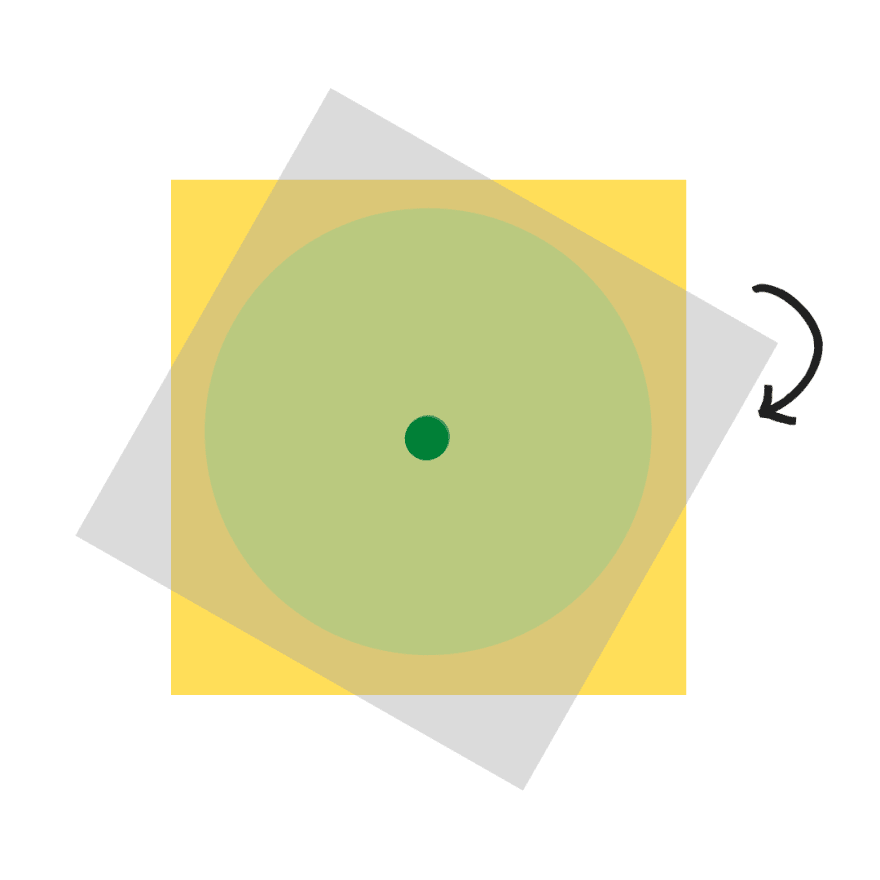
![feature request] Canvas rotation - Ideas - Pencil2D Community feature request] Canvas rotation - Ideas - Pencil2D Community](http://blog.cberger.net/wp-content/uploads/2010/12/krita_canvas_rotation-400x241.png)